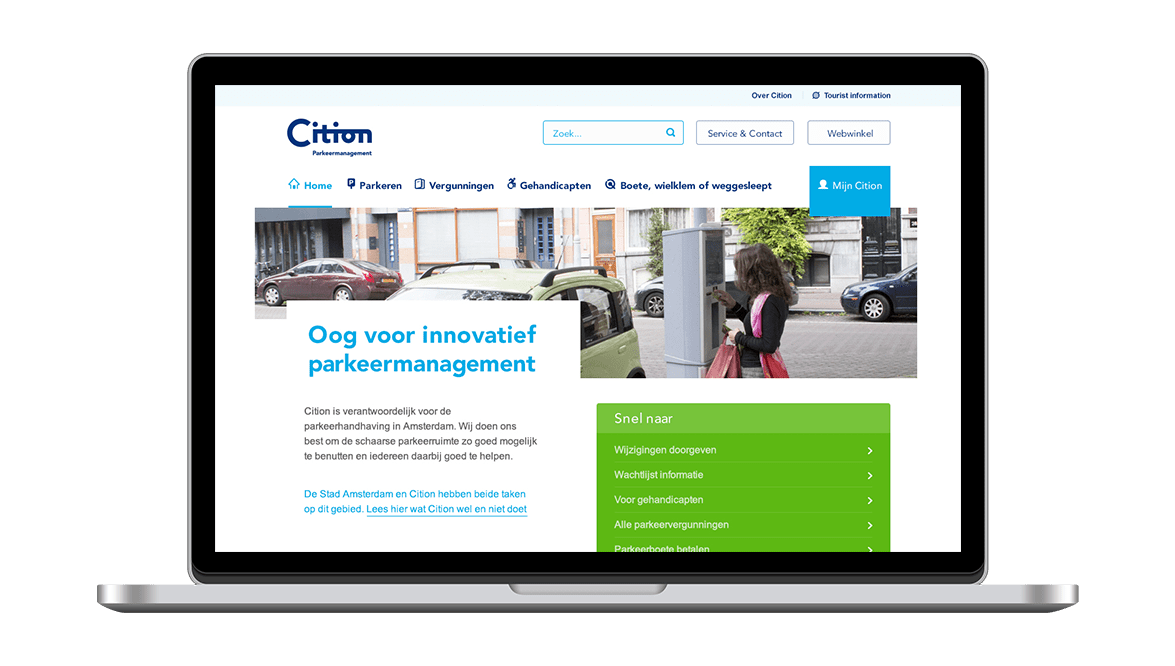
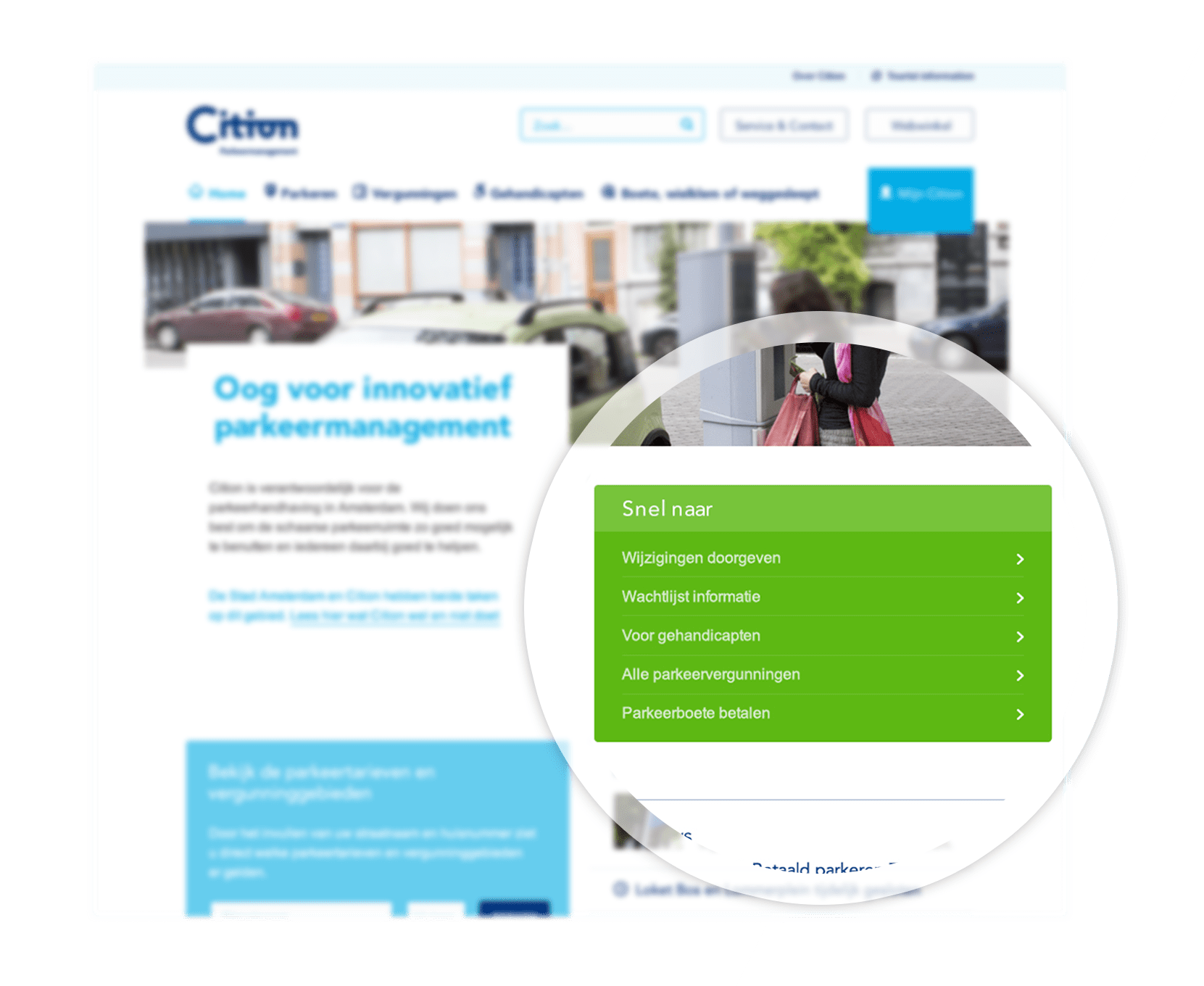
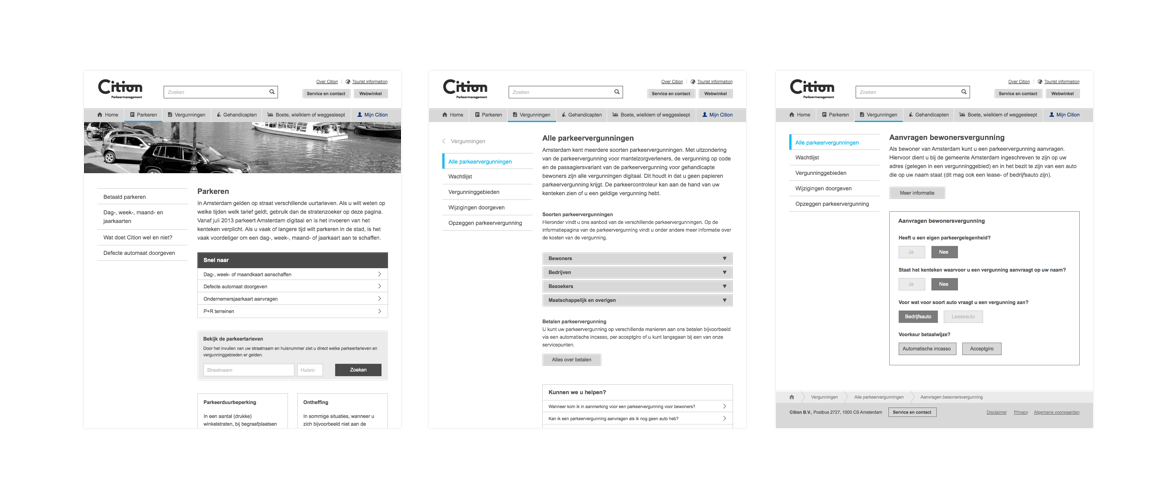
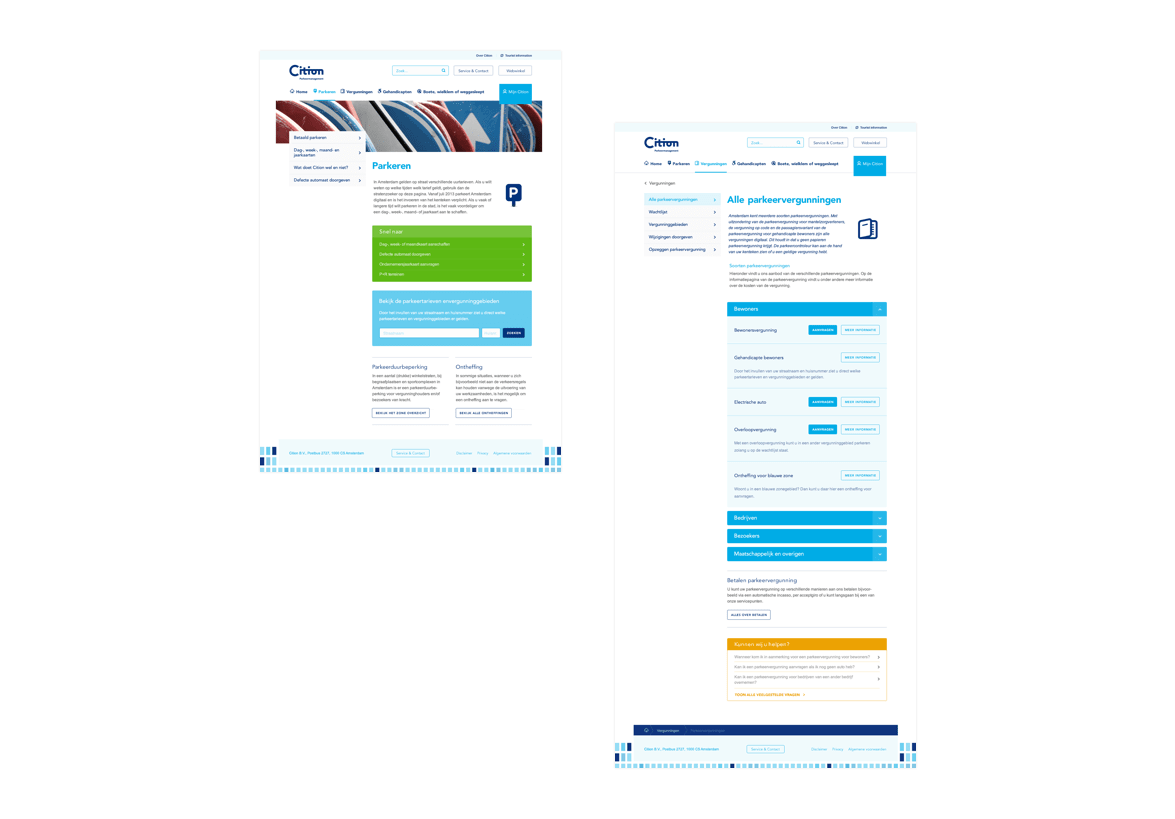
Cition regelde alle zaken omtrent parkeren in Amsterdam (inmiddels samengevoegd met Egis). Via de website konden bewoners van Amsterdam vergunningen aanvragen, informatie over parkeren opzoeken en gegevens wijzigen. Door deze vele mogelijkheden omvat de website veel informatie en formulieren en uit onderzoek bleek dat de gebruiker deze informatie niet altijd makkelijk kon vinden.
Samen met Soda Studio heb ik gewerkt aan het interactie ontwerp van de nieuwe responsive website van Cition. De nieuwe site moest ervoor zorgen dat de gebruikers gemakkelijk hun informatie kunnen vinden op de website en daarmee meer gericht zijn op selfservice.